03.02
02:55
Кто любит анекдоты.
Маврыкина и Никитишна едут в поезде. Маврыкина на верхней полке,
Никитишна на нижней. Посреди ночи Маврыкина с шумом падает вниз.
Никитишна: "Ты одурела? Что случилось-то?". Маврыкина: "Представляешь!
Снится мне Штирлиц и говорит - подвинься на мгновение. А я ему - да
хоть на все семнадцать!"
Никитишна на нижней. Посреди ночи Маврыкина с шумом падает вниз.
Никитишна: "Ты одурела? Что случилось-то?". Маврыкина: "Представляешь!
Снится мне Штирлиц и говорит - подвинься на мгновение. А я ему - да
хоть на все семнадцать!"
23.01
01:57
Как завести автомобиль с севшим аккумулятором?
Если аккумулятор вашего автомобиля не пережил нынешнюю зиму и разрядился, мы расскажем, как безопасно завести мотор и добраться до ближайшего сервиса.
20.01
21:02
встретился еще один прикол,
Вовочка понял, что мама его обманывает, когда в третьем киндер-сюрпризе подряд ему попались желток и белок.
17.01
02:11
Фото техника Sigma. Новинки в линейке объективов
18 декабря в конференц-зале отеля «Holiday Inn» в Москве состоялась пресс-конференция компании Sigma с презентацией обновлённой линейки объективов. Лидер компании SIGMA Казуто Ямаки рассказал о раздельном производстве объективов по трём направлениям и рассказал, чем такой подход выгоден для фотолюбителей.
По словам Казуто Ямаки, компания Sigma разработала собственный подход к развитию фототехники, основанный на трёх составляющих: «безупречном дизайне, безупречном контроле качества и, собственно, безупречном производстве». «Объектив становится всё более важной частью процесса фотосъёмки, - подчеркнул Казуто Ямаки. – Может быть, даже более значимой, чем сама камера».
По результатам длительного изучения рынка фотографии специалисты компании Sigma пришли к выводу о необходимости разделения рынка объективов на три линейки: Contemporary, Art и Sport.
Линейка "Contemporary" включает в себя универсальные компактные легкие объективы, предназначенные для трэвел-фотографии, семейной, портретной и репортажной съемки.
Серия "Art – это широкоугольные, ультраширокоугольныеи макрообъективы с высококачественными оптическими характеристиками и ярко выраженным художественным эффектом. Разработаны для пейзажной, репортажной, архитектурной, предметной и макросъёмки.
Наконец, линейка "Sport" объединяет телефото-объективы с широким диапазоном фокусных расстояний. Эти модели гарантируют высочайшее качество изображения, поскольку в процессе их производства был сделан акцент именно на съёмку движущихся объектов. Эти объективы идеальны как для спортивной фотографии, так и для всех остальных жанров.
Теперь соответствующая буквенная маркировка: С, А, S будет наноситься на все новые модели объективов Sigma.
 фото техникаЛинейку «Contemporary» представил светосильный объектив Sigma 17-70 mm F 2.8-4 Macro OS HSM. В отличие от своего предшественника, объектив стал компактнее и легче по весу, по данным производителя, на целых 30%. Он абсолютно универсален и покажет отличные результаты в самых разных жанрах. Компактный и легкий, он станет незаменимым спутником фотографа в путешествиях. Продажа назначена на начало 2013 года.
фото техникаЛинейку «Contemporary» представил светосильный объектив Sigma 17-70 mm F 2.8-4 Macro OS HSM. В отличие от своего предшественника, объектив стал компактнее и легче по весу, по данным производителя, на целых 30%. Он абсолютно универсален и покажет отличные результаты в самых разных жанрах. Компактный и легкий, он станет незаменимым спутником фотографа в путешествиях. Продажа назначена на начало 2013 года.
 магазин фото техникиCветосильный объектив линейки «Art» Sigma 35 mm f 1.4 DG HSM с фиксированным фокусным расстоянием 35 мм уже признан одним из лучших. Объектив характеризуется большим углом обзора (63,4˚), мягким размытием фона благодаря широкой диафрагме с 9-ю лепестками и быстрым автофокусом. На высоте и технические характеристики: в производстве использованы асферические линзы и элементы из низкодисперсионного стекла. Многослойное защитное покрытие гарантирует четкий рисунок без бликов и хроматических аберраций, что заметно улучшает качество участков кадра вне фокуса.
магазин фото техникиCветосильный объектив линейки «Art» Sigma 35 mm f 1.4 DG HSM с фиксированным фокусным расстоянием 35 мм уже признан одним из лучших. Объектив характеризуется большим углом обзора (63,4˚), мягким размытием фона благодаря широкой диафрагме с 9-ю лепестками и быстрым автофокусом. На высоте и технические характеристики: в производстве использованы асферические линзы и элементы из низкодисперсионного стекла. Многослойное защитное покрытие гарантирует четкий рисунок без бликов и хроматических аберраций, что заметно улучшает качество участков кадра вне фокуса.
Ожидается, что объектив появится в продаже до конца текущего года.
 фото видео техникаОбъектив характеризуется отменным качеством изображения даже при высоком значении ISO. Максимальное фокусное расстояние в 300 мм в сочетании с диафрагмой 2.4 позволит получать кадры профессионального уровня при съёмке динамичных сюжетов и репортажей. Еще одно достоинство объектива - пылевлагозащитный корпус. Ориентировочно, телеобъектив поступит в продажу в следующем году.
фото видео техникаОбъектив характеризуется отменным качеством изображения даже при высоком значении ISO. Максимальное фокусное расстояние в 300 мм в сочетании с диафрагмой 2.4 позволит получать кадры профессионального уровня при съёмке динамичных сюжетов и репортажей. Еще одно достоинство объектива - пылевлагозащитный корпус. Ориентировочно, телеобъектив поступит в продажу в следующем году.
В рамках пресс-конференции участникам был показан видеоролик о производстве объективов на заводе компании Sigma в Японии (префектура Фукусима):
Источник:
Смотрите еще:
Что такое EXIF снимка и зачем он нужен?
Тест фотоаппарата Pentax K-30 - испытание на сюрпризы русской зимы
По словам Казуто Ямаки, компания Sigma разработала собственный подход к развитию фототехники, основанный на трёх составляющих: «безупречном дизайне, безупречном контроле качества и, собственно, безупречном производстве». «Объектив становится всё более важной частью процесса фотосъёмки, - подчеркнул Казуто Ямаки. – Может быть, даже более значимой, чем сама камера».
По результатам длительного изучения рынка фотографии специалисты компании Sigma пришли к выводу о необходимости разделения рынка объективов на три линейки: Contemporary, Art и Sport.
Линейка "Contemporary" включает в себя универсальные компактные легкие объективы, предназначенные для трэвел-фотографии, семейной, портретной и репортажной съемки.
Серия "Art – это широкоугольные, ультраширокоугольныеи макрообъективы с высококачественными оптическими характеристиками и ярко выраженным художественным эффектом. Разработаны для пейзажной, репортажной, архитектурной, предметной и макросъёмки.
Наконец, линейка "Sport" объединяет телефото-объективы с широким диапазоном фокусных расстояний. Эти модели гарантируют высочайшее качество изображения, поскольку в процессе их производства был сделан акцент именно на съёмку движущихся объектов. Эти объективы идеальны как для спортивной фотографии, так и для всех остальных жанров.
Теперь соответствующая буквенная маркировка: С, А, S будет наноситься на все новые модели объективов Sigma.
Sigma 17-70 mm F 2.8-4 Macro OS HSM
 фото техникаЛинейку «Contemporary» представил светосильный объектив Sigma 17-70 mm F 2.8-4 Macro OS HSM. В отличие от своего предшественника, объектив стал компактнее и легче по весу, по данным производителя, на целых 30%. Он абсолютно универсален и покажет отличные результаты в самых разных жанрах. Компактный и легкий, он станет незаменимым спутником фотографа в путешествиях. Продажа назначена на начало 2013 года.
фото техникаЛинейку «Contemporary» представил светосильный объектив Sigma 17-70 mm F 2.8-4 Macro OS HSM. В отличие от своего предшественника, объектив стал компактнее и легче по весу, по данным производителя, на целых 30%. Он абсолютно универсален и покажет отличные результаты в самых разных жанрах. Компактный и легкий, он станет незаменимым спутником фотографа в путешествиях. Продажа назначена на начало 2013 года.Sigma 35 mm f 1.4 DG HSM
 магазин фото техникиCветосильный объектив линейки «Art» Sigma 35 mm f 1.4 DG HSM с фиксированным фокусным расстоянием 35 мм уже признан одним из лучших. Объектив характеризуется большим углом обзора (63,4˚), мягким размытием фона благодаря широкой диафрагме с 9-ю лепестками и быстрым автофокусом. На высоте и технические характеристики: в производстве использованы асферические линзы и элементы из низкодисперсионного стекла. Многослойное защитное покрытие гарантирует четкий рисунок без бликов и хроматических аберраций, что заметно улучшает качество участков кадра вне фокуса.
магазин фото техникиCветосильный объектив линейки «Art» Sigma 35 mm f 1.4 DG HSM с фиксированным фокусным расстоянием 35 мм уже признан одним из лучших. Объектив характеризуется большим углом обзора (63,4˚), мягким размытием фона благодаря широкой диафрагме с 9-ю лепестками и быстрым автофокусом. На высоте и технические характеристики: в производстве использованы асферические линзы и элементы из низкодисперсионного стекла. Многослойное защитное покрытие гарантирует четкий рисунок без бликов и хроматических аберраций, что заметно улучшает качество участков кадра вне фокуса.Ожидается, что объектив появится в продаже до конца текущего года.
Sigma 120-300 mm f 2.8. DG HSM
 фото видео техникаОбъектив характеризуется отменным качеством изображения даже при высоком значении ISO. Максимальное фокусное расстояние в 300 мм в сочетании с диафрагмой 2.4 позволит получать кадры профессионального уровня при съёмке динамичных сюжетов и репортажей. Еще одно достоинство объектива - пылевлагозащитный корпус. Ориентировочно, телеобъектив поступит в продажу в следующем году.
фото видео техникаОбъектив характеризуется отменным качеством изображения даже при высоком значении ISO. Максимальное фокусное расстояние в 300 мм в сочетании с диафрагмой 2.4 позволит получать кадры профессионального уровня при съёмке динамичных сюжетов и репортажей. Еще одно достоинство объектива - пылевлагозащитный корпус. Ориентировочно, телеобъектив поступит в продажу в следующем году.В рамках пресс-конференции участникам был показан видеоролик о производстве объективов на заводе компании Sigma в Японии (префектура Фукусима):
Источник:  http://rosphoto.com
http://rosphoto.com
Смотрите еще:
Что такое EXIF снимка и зачем он нужен?
Тест фотоаппарата Pentax K-30 - испытание на сюрпризы русской зимы
07.01
20:22
Samsung вернулся на рынок ноутбуков с серией Notebook 9
Samsung, давно не показывавший новинки в категории ноутбуков, неожиданно провел сразу 2 премьеры. Корейский вендор представил новые модели семейства Notebook 9. Лэптопы базируются на передовых чипах Intel (серия Core). Семейство укомплектовано 15,6- и 13,3-дюймовыми дисплеями с малыми рамками. Для ноутбуков применяется IPS матрица, поддерживающая Full HD. Сенсора в лэптопах нет.
Функционировать модели Notebook 9 будут на Windows 10 с системой Windows Hello, сопряженной с датчиком отпечатков пальцев. В «минималке» ноутбуки оснастят 4 Гб «оперативки» DDR3, опционально расширяемой до 8 Гб. Жестких накопителей в лэптопах не будет, их заменят на 128- и 256-гигабайтовые скоростные SSD.
Мощный аккумулятор обеспечит 12 часов функционирования, время зарядки его составит 20 минут. Масса младшей модели будет равняться 880 г, старшей – 980 г. Оба лэптопа обзавелись Wi-Fi- и Bluetooth-модулями, USB-C и акустикой. Оптического привода нет, но присутствуют HDMI-выход, microSD, 2-направленный микрофон и HD-камера.
(adsbygoogle = window.adsbygoogle || []).push({});
Понравилась эта новость? Тогда жми:
17.11
18:04
доброго времени! таки странно
Ну зачем в статусе написано название песни, которую я слушаю, может я хочу Кольку Баскова послушать, и все увидят блин!
13.11
18:35
Основы фотографии - симметрия, принтеры, экспозиция и цифровые датчики

23 июля, 2012
Ответы на вопросы, которые могут возникнуть у начинающих фотографов в начале творческого пути…
Что такое симметрия в фотографии?
Удивительно, но легко сбалансированная композиция, это результат симметрии. Симметричными, считаются те фотографии, которые имеют практически идентичные элементы, по обе стороны снимка от воображаемой вертикальной, или горизонтальной линии. Такие фотографии выглядят, весьма, привлекательно для зрителя. Для начала, поместите основной элемент композиции в центре кадра, и старайтесь достигнуть баланса вдоль вертикальной, или горизонтальной оси. При таком подходе хорошо выглядят архитектурные и ландшафтные объекты, но возможно, придется добавить еще некоторые предметы в кадр, что бы сбалансировать его. Главное, что б изображение не выглядело абсолютно симметричными, иначе фотография будет выглядеть искусственно.Что такое цифровой датчик изображения?

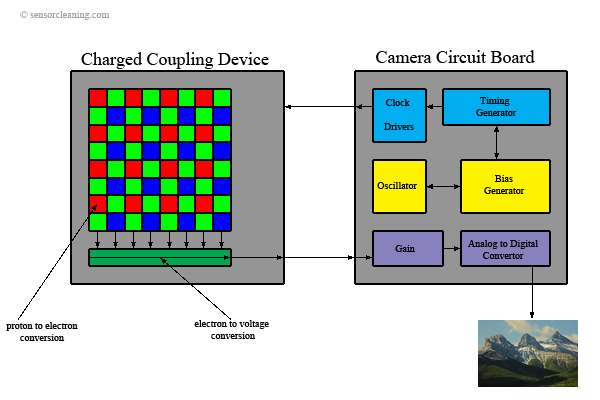
Автор фото : SensorCleaning.com
Когда отраженный свет от сфотографированного объекта проходит через линзы и диафрагмы, он попадает на цифровой датчик изображения.
Цифровой датчик изображения это компьютерный чип внутри камеры, который состоит из миллионов светочувствительных пикселей. В светочувствительных пикселях свет преобразуется в электрическое напряжение. Затем, в аналого-цифровом преобразователе (АЦП), электрическое напряжение преобразуется в цифровые данные. Этот процесс называется аналого-цифровым преобразованием. Полученные числовые значения формируют значения оттенков и цветов.
Каждый светочувствительный элемент цифрового датчика изображения оснащен фильтром, красного, синего, или зеленого цвета. Фильтр определяет значение каждого цвета, из полученного оттенка. Фильтров зеленого цвета в два раза больше чем красного и синего, это обусловлено особенностями человеческого зрения. Такой цветовой фильтр называется фильтром Байера. Существует два основных типа цифровых датчиков изображения, которые используются в фотоаппаратах – прибор с зарядной связью (ПЗС) и транзистор металл-оксид-полупроводник (КМОП, или CMOS).
Как работает струйный принтер?

Струйный принтер использует крошечные пиксели, что бы создать цвет, путем смешивания как минимум четырех цветов краски – синего, пурпурного, желтого и черного (CMYK). В результате печать построена из миллионов крошечных капель цвета, распыленных на разном расстоянии друг от друга, что в итоге создает иллюзию фотографического цвета.
Принтеры высокого расширения могут распылять более 2880 капель разного размера на квадратный дюйм бумаги, для создания фотореалистичных цветов.
Что такое переэкспонирование?

Автор фото : Beth Retro
Переэкспонированной считается слишком светлая, или слишком яркая фотография. С технической точки зрения это происходит потому, что на светочувствительный датчик попадает слишком много света. В цифровой фотографии это приводит к тому, что возникают слишком яркие, белые участки, без возможной детализации объекта. Иногда, переэкспонированным изображением, называют бледное, или размытое изображение.
Что такое недодержка в фотографии?

Автор фото : Richard Reader
Недодержанной считается слишком темная фотография. В таком случае, одной из проблем является отсутствие детализации объекта. Еще одной проблемой является увеличение шума в темных областях фотографии. Бывает так, что в целом снимок хорошо освещен, и только некоторые области темные, или на снимке есть слишком черные тени, такое изображение выглядит очень загроможденным, зрителю сложно рассмотреть его в деталях.
В редких случаях недоэкспонированные фотографии могут выглядеть красиво. Если кадр немного темный в некоторых местах, или на нем есть темные тени, в которых, немного, просматриваются детали, такой кадр может выглядеть богаче и ярче. Недодержанные фото могут быть более драматичными и живыми. Особенно хорошо это получается на фотографиях пейзажа.
Когда вы смотрите на гистограмму недоэкспонированной фотографии, то большая часть графика будет находиться в левой части гистограммы, это означает, что большая часть пикселей на снимке будут темными, или даже черными. Попытки исправить это во время компьютерной обработки изображения приведут к появлению лишнего шума на снимке.
09.11
17:04
Урок Фотошопа. Добавляем радугу на фото
В этом уроке мы научим вас, как просто добавить на фотографию радугу, а при желании - даже двойную! В Photoshop есть готовый радужный градиент. Мы расскажем, где его найти и как загрузить, как обратить цвета градиента, и что потребуется для создания правдоподобной двойной радуги. Естественно, как и в большинстве случаев, необходимо подобрать фотографию, где этот спецэффект будет смотреться уместно. Если вы найдете пейзаж, снятый после бури, – еще лучше! Мы будем объяснять на примере Photoshop CS5, но для данного урока подойдет любая свежая версия программы.
Вот с чего мы начнем:

Оригинальный снимок
А вот как будет выглядеть эта же фотография с двойной радугой:

Конечный результат с радугой
Давайте начнем!
Шаг 1: Добавим чистый слой Blank Layer
Открыв фотографию, в панели слоев Photoshop мы видим, что на данный момент у нас всего один слой – Background Layer, в котором и находится наш снимок:

Фото находится в слое Background Layer
Первым делом нам надо создать над ним чистый слой. Для этого нажимаем на иконку New Layer в нижней части панели слоев:

Нажимаем на иконку New Layer
Photoshop над оригинальным слоем Background Layer добавляет новый чистый слой Layer 1. После двойного щелчка мыши по имени слоя можно его поменять; давайте назовем его Rainbow, поскольку именно здесь мы будем создавать радугу. НажмитеEnter (Win) / Return (Mac), чтобы ввести новое имя:

Назовем новый слой Rainbow
Шаг 2: Выбираем градиент с радугой
Как мы уже сказали, в Photoshop есть готовый радужный градиент. Но чтобы он стал доступен, его надо загрузить вручную. Для этого выберите Gradient Tool в панели инструментов:

Выбираем инструмент Gradient Tool
Затем в опциях, расположенных в верхней части экрана, выбираем панель градиентов:

Нажимаем на панель градиентов
Откроется редактор градиентов Photoshop, представляющий собой несколько рядов с миниатюрами доступных нам градиентов. Изначально радужного градиента там нет, нам потребуется его загрузить. Нажмите на указывающую вправострелку, которая находится в правом верхнем углу редактора градиентов:

Нажимаем на стрелочку
Появляется дополнительный список. Нас интересует пункт Special Effects. Выбираем его из списка:

Выбираем набор градиентов под названием Special Effects
Photoshop спросит, нужно ли заменить предыдущие градиенты новыми или просто добавить набор Special Effects к уже имеющимся. Нажмите Append, чтобы сохранить старые градиенты. Новые добавятся ниже:

Выбираем Append, чтобы градиенты из списка Special Effects добавились к старым
Из появившегося набора нас интересует Russell’s Rainbow, он самый последний снизу. Если у вас включены подсказки к инструментам Photoshop (они включены по умолчанию, настраивается эта опция в пункте меню Preferences), то при наведении мыши на миниатюру градиента вы должны увидеть надпись Russell’s Rainbow. Выберите его, щелкнув мышью по этой миниатюре, а потом нажмите OK, чтобы закрыть редактор градиентов:

Выбираем градиент, для чего нажимаем на миниатюру Russell’s Rainbow
Шаг 3: В панели опций выбираем радиальный градиент
Чтобы нарисовать именно дугу, вернитесь в панель опций, расположенную в верхней части экрана, и выберите радиальный градиент:

В панели опций выбираем радиальный градиент
Шаг 4: Рисуем радугу с помощью инструмента Gradient Tool
Чтобы добавить радугу, нам предстоит растянуть градиент на фотографии. Мы хотим, чтобы наша радуга как будто касалась земли за группой деревьев с левой стороны и поднималась над самым большим деревом справа. Для этого мы поставим курсор мыши почти у самого края в нижнем правом углу, на той же горизонтальной линии, что и нижние деревья слева. Щелкнув там мышью, мы зададим начальную точку градиента и, все еще удерживая кнопку мыши, проведем линию через всю фотографию до точки немного за левой группой деревьев. Если мы будем удерживать при этом клавишу Shift, направление движения будет ограничено, и нарисовать ровную горизонтальную линию будет проще:

Растягиваем градиент радуги справа налево
Когда вы отпустите клавишу мыши, Photoshop нарисует радугу. Пока она не особо похожа на настоящую, но это всего лишь начало:

Когда кнопка мыши отпущена, Photoshop рисует градиент
Шаг 5: Поменяем режим смешивания слоя с радугой на Screen
В списке режимов смешивания, который находится в левом верхнем углу панели слоев (он представляет собой выпадающее меню, где по умолчанию установлен вариант Normal), выберите Screen:

Меняем режим смешивания слоя с радугой на Screen
Теперь радуга на фотографии стала смотреться органичнее:

Радуга после изменения режима смешивания слоев на Screen
Шаг 6: Применяем фильтр Gaussian Blur
Сделаем радугу еще более реалистичной, сгладив переход между цветами. В меню в верхней части экрана выберите Filter, затемBlur, затем Gaussian Blur:
Blur > Gaussian Blur" src="www.rosphoto.com/images/u/articles/1310/rainbow-17.gif\" style="width:374px;height:190px;" title="" />
Откройте Filter > Blur > Gaussian Blur
Photoshop откроет диалоговое окно Gaussian Blur. Сдвигаем вправо ползунок Radius, расположенный в нижней части диалогового окна, и цвета радуги станут более размытыми. Не забывайте оценивать происходящие с фотографией изменения. Продолжайте сдвигать ползунок, пока переход между цветами радуги не станет мягким и естественным. Показатель Radius во многом будет зависеть от размера и разрешения вашего снимка. В нашем случае подходит значение 50 pixels. Закончив, нажмите OK, и диалоговое окно закроется:

Сдвигая ползунок Radius, делаем переход между цветами радуги мягче
Вот как выглядит наше фото после применения фильтра Gaussian Blur:

С фильтром Gaussian Blur радуга больше похожа на настоящую
Шаг 7: Добавляем маску слоя
Нажмите на иконку Layer Mask в нижней части панели слоев:

Нажимаем на иконку Layer Mask
С фотографией пока ничего не произошло, но Photoshop добавил миниатюру маски слоя справа от основной миниатюры слояRainbow. Если посмотреть пристально, вы заметите белый контур вокруг миниатюры маски. Это говорит о том, что в настоящий момент активна маска, а не сам слой:

По миниатюре мы видим, что была добавлена маска слоя
Шаг 8: Выбираем градиент от черного к белому
Когда выбран инструмент Gradient Tool, щелчком правой кнопки мыши (Win) / щелчком с удержанием клавиши Control(Mac) в окне документа сразу же открывается панель пресетов для градиентов, та же самая, которую мы только что видели в диалоговом окне редактора градиентов. Выбираем градиент Black to White gradient, щелкнув по его миниатюре (верхний ряд, третий слева). Потом нажмите Enter (Win) / Return (Mac), и список градиентов закроется:

Нажимаем на миниатюру градиента от черного к белому
Шаг 9: В панели опций выбираем линейный градиент
Вернитесь в панель опций и на этот раз выберите Linear Gradient:

Нажимаем на иконку градиента Linear
Шаг 10: Растягиваем градиент от черного к белому по маске слоя
Чем дальше от земли, тем ярче кажется настоящая радуга, так что и мы создадим такое же ощущение, растянув градиент от черного к белому от основания радуги (там, где она должна касаться земли) до самого верха. При выбранном инструментеGradient Tool мы подведем курсор к нижней границе левой группы деревьев и нажмем кнопку мыши. Потом, не отпуская ее, нажмем Shift и проведем вертикальную линию до верха. Удерживая Shift, проще рисовать строго вертикальную линию:

Растягиваем градиент от черного к белому от основания радуги до верхней границы кадра
Когда вы отпустите клавишу мыши, Photoshop растянет градиент от черного к белому. Поскольку мы работаем с маской слоя, а не с ним самим, на фотографии мы градиента не увидим. Но теперь создалось ощущение, что радуга начинается не снизу, а от деревьев, и чем ближе к небу, тем ярче она становится:

Благодаря маске слоя радуга уже не доходит до самого низа кадра
Шаг 11: Создадим копию слоя с радугой, чтобы увеличить ее яркость
Чтобы сделать радугу ярче, просто нажмите Ctrl + J (Win) / Command + J (Mac), и появится дубликат слоя. Если теперь вам кажется, что она стала слишком яркой, чуть-чуть приглушите ее, снизив непрозрачность дубликата. Эта опция, Opacity,находится прямо напротив опции Blend Mode в верхней части панели слоев. Мы снизим ее до 70 %:

Нажимаем Ctrl + J (Win) / Command + J (Mac), чтобы создать копию слоя с радугой, и при необходимости снижаем непрозрачность дубликата
Вот что получилось у нас после создания копии слоя и снижения его непрозрачности:

Радуга стала ярче
Шаг 12: Объединим два слоя с радугой
Давайте наведем порядок в панели слоев, объединив два слоя с радугой. Если сгруппировать взаимосвязанные слои, ориентироваться в панели слоев будет проще. Выберите верхний слой и, удерживая Shift, нажмите на второй слой с радугойRainbow, который находится чуть ниже, чтобы выделить оба сразу. Вы увидите, что теперь оба они подсвечены синим:

Выбираем оба слоя с радугой
Открываем в верхнем меню Layer и выбираем Group Layers:
Group Layers" src="www.rosphoto.com/images/u/articles/1310/rainbow-29.gif\" style="width:249px;height:159px;" title="" />
Открываем Layer > Group Layers
Photoshop объединит два выбранных слоя. В панели слоев они получат название Group 1. По умолчанию группа закрыта, мы не видим слои, которые она в себя включает, пока нас это устраивает:

Теперь оба слоя, содержащие радугу, находятся в группе Group 1
Шаг 13: Добавим чистый слой Blank Layer
У нас есть первая радуга. Давайте теперь добавим вторую, чтобы она стала двойной! Для начала создадим еще один слой, нажав на иконку New Layer в нижней части панели слоев:

Добавляем еще один новый слой
В панели слоев он появится над сгруппированными слоями. После двойного щелчка по имени слоя переименуйте его в Second rainbow, затем нажмите Enter (Win) / Return (Mac), чтобы сохранить это название:

Назовем новый слой Second rainbow
Шаг 14: Снова выбираем градиент Rainbow Gradient
Затем в опциях, расположенных в верхней части экрана, опять открываем панель градиентов:

В данный момент выбран градиент от черного к белому
Когда откроется редактор градиентов, снова выберите Russell’s Rainbow, то есть радугу, но пока редактор градиентов не закрывайте. Надо сделать кое-какие изменения:

Снова выбираем градиент Russell’s Rainbow
Шаг 15: Меняем порядок цветов градиента
На настоящей двойной радуге цвета всегда следуют в противоположном порядке, а это значит, что и нам нужно поменять цвета в нашем градиенте. Если редактор градиента еще открыт, непосредственно под панелью предварительного просмотра вы найдете синий ползунок; сдвигайте его влево. Потом сделайте то же самое с зеленым и желтым ползунками. Не важно, насколько далеко влево их сдвигать, главное, чтобы между ними оставалось какое-то расстояние. Просто следите, чтобы они не слипались. А красный оставьте на месте:

Временно сдвигаем синий, зеленый и желтый ползунки влево
Теперь нажмите на красный ползунок и введите в поле Location значение 82 %. После этого красный ползунок встанет туда, где изначально был синий:

урок фотошопа
Выбрав красный ползунок, в поле Location вводим значение 82%
Потом нажимаем на желтый и задаем значение Location 85%. Желтый становится на место зеленого:

урок фотошопа
Выбрав желтый ползунок, в поле Location вводим значение 85%
Нажав на зеленый, в поле Location введите 88%, и он переместится на место желтого:

урок фотошопа
Выбрав зеленый ползунок, в поле Location вводим значение 88%
И наконец выбираем синий ползунок и меняем значение в поле Location на 92%, ставя его, таким образом, туда, где раньше был красный:

Выбрав синий ползунок, в поле Location вводим значение 92%
Непосредственно над панелью предварительного просмотра градиентов находятся и другие ползунки: белый, черный и разные оттенки серого. От них зависит, насколько цвета проступают через градиент (непрозрачны). Нажмите на светло-серый ползунок (второй слева) и смените значение Opacity с 20 на 0%. Затем нажмите OK, и редактор градиентов закроется:

Выбрав светло-серый ползунок, задаем значение его непрозрачности Opacity 0%
Шаг 16: Растягиваем еще один радужный градиент
Обратив цвета градиента, мы готовы перейти к созданию второй радуги. Сначала мы временно скроем из вида первую радугу, нажав на иконку visibility (глаз) на панели слоев:

Иконка visibility делает слои или группы слоев видимыми или невидимыми
Потом растянем градиент радуги, как и в шаге 4. Для этого надо выбрать в панели опций радиальный градиент, чтобы у нас получилась дуга:

Снова выбираем опцию Radial Gradient
Затем, нажав на кнопку, мы проведем линию через те же точки, что и в первый раз:

уроки фотошопа на русском
Растягиваем второй радужный градиент в том же месте
Когда мы отпускаем кнопку мыши, Photoshop рисует градиент. Он сильно похож на первый, только на этот раз цвета следуют в другом порядке:

уроки фотошопа на русском
Второй радужный градиент с другим порядком цветов
Шаг 17: Меняем режим смешивания слоев на Screen
Как и с первой радугой, меняем режим смешивания с Normal на Screen:

Меняем режим смешивания слоев на Screen
Теперь цвета радуги на фотографии стали смотреться органичнее:

уроки фотошопа на русском
Режим смешивания для второй радуги – Screen
Шаг 18: Применяем фильтр Gaussian Blur
Поскольку в последний раз мы работали именно с фильтром Gaussian Blur, теперь мы можем быстро применить его с теми же настройками, нажав Ctrl + F (Win) / Command + F (Mac). Как и в прошлый раз, переход между цветами радуги становится более мягким и естественным:

фото уроки фотошопа
Мы размыли цвета, и радуга снова стала смотреться естественнее
Шаг 19: Копируем маску слоя на слой со второй радугой
Теперь нам необходимо добавить маску слоя и снова провести линейный градиент от черного к белому, чтобы скрыть нижнюю часть радуги, начиная с того уровня, где она касается земли, а яркость при этом должна увеличиваться по мере набора высоты. То же самое мы делали с первой радугой в шагах 7–10. Но зачем мучиться повторно, если можно просто скопировать уже имеющуюся маску на слой со второй радугой! В первую очередь надо открыть группу слоев, нажав на треугольничек слева от названия группы:

При щелчке по треугольничку группа раскрывается
Развернув группу, вы видите два слоя с первой радугой. Теперь, удерживая Alt (Win) / Option (Mac), нажмите на миниатюру маски слоя Rainbow copy и перетащите ее на слой со второй радугой:

Удерживая Alt (Win) / Option (Mac), перетаскиваем миниатюру маски слоя на верхний слой
Когда увидите выделение вокруг слоя Second Rainbow (это показано на предыдущем скриншоте), отпустите кнопку мыши. Photoshop скопирует маску слоя на слой со второй радугой:

Мы скопировали маску слоя на другой слой
Взглянув в окно документа, вы увидите, что вторая радуга, доходя до деревьев, становится едва заметной, как и первая:

фото уроки фотошопа
Фотография после того, как мы скопировали маску на слой со второй радугой
Шаг 20: Поставим вторую радугу на место
Теперь осталось лишь правильно расположить вторую радугу. В панели инструментов Photoshop выбираем Move Tool или же нажимаем V на клавиатуре:

Выбираем инструмент Move Tool
Прежде чем что-либо двигать, необходимо снова «включить» первую радугу, для чего потребуется щелчок по иконке visibilityв панели слоев:

Когда слой или группа слоев скрыты, глаза в окошке нет
Когда обе радуги будут видны, мы с помощью инструмента Move Tool щелкаем мышью по кадру, и, удерживая кнопку, перемещаем вторую радугу. Мы сдвинем ее влево так, что останется виден лишь небольшой участок в левом верхнем углу:

фото уроки фотошопа
С помощью инструмента Move Tool перемещаем вторую радугу
Шаг 21: Понижаем непрозрачность слоя Second Rainbow
И под конец, поскольку мы не хотим, чтобы вторая радуга была такой же яркой, как и первая, мы снизим непрозрачность слоя (в верхней части панели слоев) до 70 %:

Понижаем непрозрачность слоя Second Rainbow
И все, готово! Вот как выглядит наша созданная в Photoshop двойная радуга после снижения непрозрачности слоя:

Конечный результат с радугой
Вот и все!
11.09
05:36
Онлайн сервис для создания визиток и календарей - Календарум
Помню, как еще несколько лет назад, для того чтобы сделать визитку или календарь, нужно было обращаться в компании, которые занимаются этим профессионально. Наверное, если вы хотите сделать визитку экстра-класса, которая будет соответствовать всем вашим требованиям, вы по-прежнему можете обратиться к «визитных дел» мастеру. Но, если вы хотите создать визитку или календарь своими силами, предлагаем взглянуть на сервис Календарум.
09.09
02:55
Как сделать портативный USB-зарядник своими руками
Телефоны со слабыми батареями, которые очень быстро разряжаются, в 2016 году, увы, не редкость. В течение дня нам часто приходится по нескольку раз подзаряжать телефон, чтобы просто оставаться на связи. Но что, если вы в пути и не имеете прямого доступа к розетке? Сегодня мы расскажем, как решить эту проблему и сделать переносное зарядное устройство для телефона.
Инженер и изобретатель Роман Урсу снова доказал, что выход можно найти из любой ситуации. Конструкция зарядника очень проста: в качестве корпуса подойдет небольшая коробка (убедитесь в том, что она не проводит ток и обладает хорошей герметичностью), а кроме нее вам понадобятся лишь пара батареек, провода, USB-порт и порт, подходящий для вашего телефона или любого другого устройства. Можно пожертвовать для этих целей отслужившие свое зарядки, главное, чтобы рабочая часть не была повреждена. Поверьте, это легкое и компактное приспособление не раз выручит вас в трудной ситуации, а если оно разрядится, то вам всего лишь нужно заменить батарею.


